Videos im Newsletter - Teil II: Optionen technischer Umsetzung

Im ersten Teil wurde der Einfluss optischer und akustischer Reize auf die Markenwahrnehmung thematisiert. Mit Ton untermalte Bewegbilder sind aus Sicht des multisensualen Marketings ideale Instrumente um die eigene Markenbotschaft zu kommunizieren. Auch lassen sich zum Beispiel Produktpräsentationen effektiver umsetzen, da ein Video zu rezipieren dem Betrachter leichter fällt als die schriftliche Informationsaufnahme. Beim multisensualen Marketing geht man davon aus, dass um wie mehr sensorische Berührungspunkte es zur Zielgruppe gibt, umso effektiver kann eine Markenkommunikation implementiert werden.
Vor- und Nachteile von Videos im Newsletter
+ Videos aktivieren Rezipienten viel besser als statische Textnachrichten
+ Sie sind emotionsgeladener
+ Komplexe Sachverhalte lassen sich verständlicher kommunizieren
+ Videos sind weniger “anstrengend” zu rezipieren als Texte
+ Der Unterhaltungswert ist höher
+ Videos entfalten eher virale Effekte
+ Durch Stimulation mehrerer Sinnesreize wird die Werbebotschaft nicht nur leichter aufgenommen, sondern auch länger behalten
+ Räumliche Platzersparnis: Es können mehr Informationen auf kleinem Raum transportiert werden
- Hoche Produktionskosten für professionelle Videos
- Gewicht des Mailings ist deutlich größer
- Durch höhere Downloadzeiten und -kosten wird der Empfänger zusätzlich belastet
- Die meisten E-Mail-Clients blockieren die Darstellung von Video-Inhalten
Optionen und Workarounds für Videos im Newsletter
Die Vorteile von Videos liegen klar auf der Hand. Der Grund, warum diese nur wenig Einsatz im E-Mail-Marketing finden besteht in der technischen Umsetzung. Die allermeisten E-Mail-Clients blockieren Video-Inhalte. Darüberhinaus wird der Empfänger und Nutzer bestimmter E-Mail-Programme mit wenig Vertrauen einflößenden Warnhinweisen im Hinblick auf das Gefährdungspotential der E-Mail konfrontiert. Dass dieses ggf. nicht besteht, wissen die Sicherheitsmechanismen nicht. Um dennoch Bewegtbild-Inhalte nutzen zu können, existieren einige Workarounds. Nachstehend werden einige Optionen reflektiert.
1. Video als Anhang
Theoretisch stellt das Mitsenden eines Videos als Anhang eine Möglichkeit dar. Jedoch ist diese Praxis nicht empfehlenswert. Unter anderem sprechen folgende Punkte dagegen:
- Viele Dateiformate im Anhang werden blockiert (insbesondere im geschäftlichen Umfeld)
- Durch das Video im Anhang bekommt die E-Mail ein beachtliches Datengewicht und findet in vollen Postfächern keinen Platz.
- Unter Umständen entstehen höhere Kosten, wenn Sie einen Versanddienstleister nutzen, der die Kosten an das Datentransfervolumen koppelt.
- Das angehängte Video wird nicht in den textlichen Inhalt der E-Mail integriert.
2. Video als Link: YouTube-Videos im Posteingang
Vor rund vier Jahren brachte Gmail als erster Anbieter Mini-Applikationen (Contextual Gadgets) auf den Markt. Diese ermöglichen es erkannte YouTube-Links im Inhalt der E-Mail zu triggern. Aber auch Hotmail und Yahoo! zogen mit ihren Diensten Active Views und Yahoo! Mail Applications nach. Dabei werden die erkannten YouTube-Links oberhalb (Outlook.com) bzw. unterhalb (Yahoo! Mail und Gmail) des E-Mail-Templates zur Verfügung gestellt. Inklusive vollständigem Video-Player, sowie Angaben zum Titel und Filmlänge. Bei dieser Option ist zu beachten, dass das Link-Tracking beim Versand der Mailings ausgeschaltet werden muss, da die Dienste sonst den YouTube-Link nicht als solchen erkennen.
Vor- & Nachteile
+ Leichte Umsetzung.
+ Echte Videos im Mailing.
+ YouTube-Links können überall im Newsletter platziert werden – z. B. unscheinbar im Footer.
+ Funktioniert bei HTML- und Text-E-Mails.
- Kein echtes Video innerhalb des Contents.
- Analytische Nachteile: Kein Link-Tracking.
- Funktion beschränkt sich auf Gmail-, Hotmail- und Yahoo! Mail -Postfächer.
3. Postfach-Plugins
Wenn auch nicht all zu bedeutend, jedoch erwähnenswert sind Postfach-Plugins. Diese ermöglichen echte Videos im Newsletter. Ein Beispiel hierfür ist PowerInbox. Ganz klarer Nachteil:
- Empfänger müssen entsprechende Plugins installiert haben.
4. Screenshot / Fakeplayer
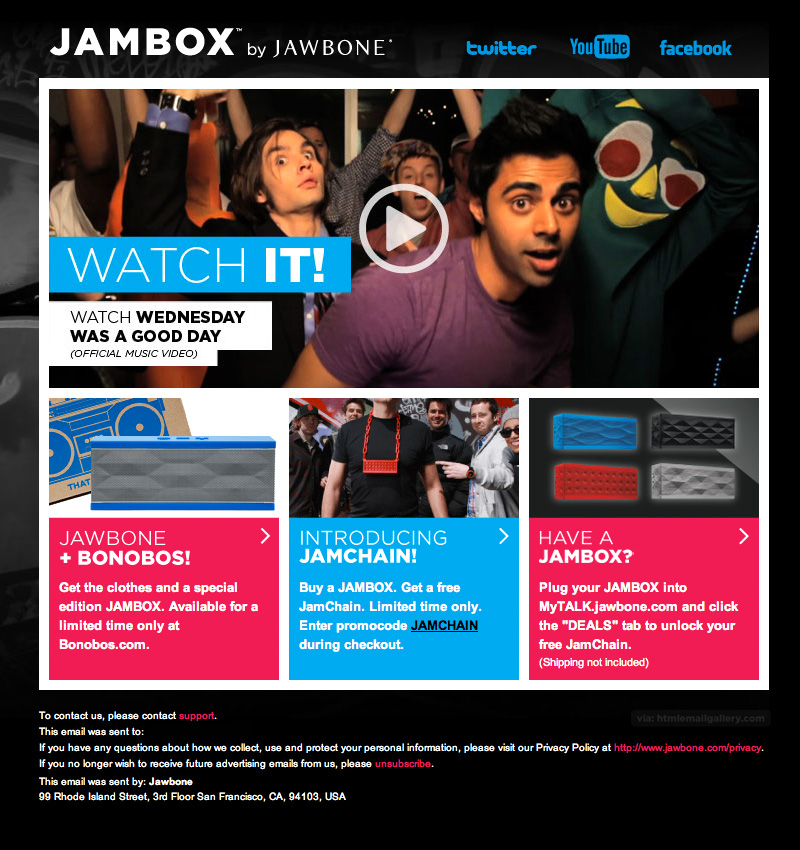
Um Videos im Newsletter zu platzieren bietet der Screenshot weiterhin die effektivste Methode. Dabei wird das Mailing mit einer aufmerksamkeitsstarken und aktivierenden Momentaufnahme des eigentlichen Videos inklusive Video-Player-Bedienelemente versehen. Schon seit den 60er-Jahren belegen Untersuchungen zur menschlichen Wahrnehmung, dass Gesichter beispielsweise beim Betrachten von Bildern die größte Aufmerksamkeit erzielen. Für die Momentaufnahme bietet sich also eine Szene mit einem interessanten Gesicht an. Was der Screenshot auf jeden Fall enthalten sollte, um ihn als Video-Player kenntlich zu machen ist mindestens ein Play-Button in der Bildmitte. Weitere Bedienelemente wie “Play”, “Pause”, “Stop” und “Lautstärke” unterstreichen den Charakter eines echten Video-Players.

(Grafik: Beispiel-Fakeplayer von Jambox)
4.1 Ein Tipp am Rande:
Beachten Sie, dass viele E-Mail-Clients externe Grafiken standardmäßig blockieren. Verwenden Sie also einen handlungsauffordernden Alternativtext (Alt-Attribut). Wie wäre es mit “Video abspielen”? Eine weitere Möglichkeit wäre den Screenshot im Newsletter einzubetten. So umgehen Sie die Blockade und stellen sicher, dass Ihre Botschaft bei den Abonnenten ankommt. Achten Sie jedoch dabei auf das Dateigewicht.
Vor- & Nachteile
+ Minimaler Aufwand.
+ Diese Methode funktioniert als einzige zuverlässig in allen E-Mail Programmen.
+ Hohe Klickraten – Trotz “Fake”.
+ Ermöglicht kontextbasierte Platzierung.
+ Kein signifikant erhöhtes Datengewicht als ein regulärer Newsletter (Vorausgesetzt der Fakeplayer wird nicht eingebettet).
- Keine echten Videos im Newsletter.
- Zum Abspielen ist ein extra Klick nötig, der den Leser aus dem Newsletter führt.
Machen Sie den letzten Minuspunkt zum Plus, indem Sie die Abonnenten zielgerichtet auf eine optimierte Landingpage führen, anstatt beispielsweise auf YouTube. Bieten Sie an dieser Stelle weiterführende Informationen und Interaktionsmöglichkeiten. Überlegenswert wäre auch, dass Video auf der Landingpage automatisch abspielen zu lassen. So nehmen Sie dem Betrachter die Entscheidung und Arbeit ab, ein zweites Mal auf den Play-Button zu klicken.
5. HTML5 – Video
Der HTML5-Standard ermöglicht das Einbinden von Videos. Hierfür wurde eigens das Video-Tag eingeführt. Erfreulich ist, dass das Video-Tag in HTML5 von einigen Anbietern erkannt wird. So zum Beispiel ist es in Hotmail, Outlook.com, Arcor, Freenet sowie auf Apples Geräten iPhone und iPad möglich einen voll funktionsfähigen Player darzustellen. Inklusive hoher Auflösung und Audiounterstützung. Leider unterstützen nicht alle E-Mail-Clients diese Technologie. In diesem Fall erlaubt HTML5 aber das Hinterlegen einer sogenannten Fallbackgrafik, welche anstelle des Videos im Newsletter angezeigt wird. Wird nun die HTML5 Video Lösung mit einer animierten GIF-Fallbackgrafik kombiniert, kann eine hohe Abdeckung bei den Providern erzielt werden.
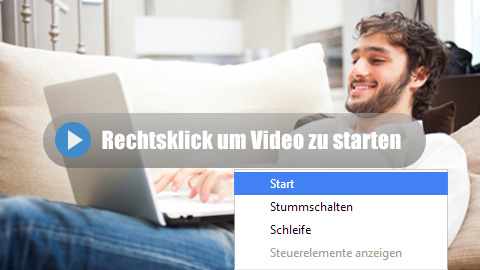
Optimal ist diese Lösung jedoch nicht. Es gibt weiterhin E-Mail-Clients, wie zum Beispiel T-Online, die das Video-Tag einfach aus dem Quellcode ausschneiden. Da die Fallbackgrafik innerhalb des Video-Tags definiert wird, wird auch diese nicht mehr dargestellt. Ein weiteres Problem besteht darin, dass einige E-Mail-Programme das automatische Abspielen der Videos nicht unterstützen und zusätzlich die Bedienelemente des Players nicht direkt eingeblendet werden. In diesem Fall ist das Video dennoch voll funktionsfähig und kann mit einem Rechts-Klick auf die Momentaufnahme gestartet werden. Um dieses Problem zu lösen, besteht die Möglichkeit das Poster-Attribut im Video-Tag zu definieren. Hierbei wird ähnlich wie beim Fakeplayer eine Momentaufnahme des Videos hinterlegt, das beim Ladevorgang angezeigt wird. Eine Idee wäre, diese Momentaufnahme mit einem Hinweis zu versehen. Beispielsweise statt einem Play-Button, den Hinweis “Rechtsklick um Video zu starten”. Auf diese Weise kann Aufmerksamkeit generiert werden, und verhindert zugleich die unaktraktive Meldung “Video lädt”.

(Grafik: HTML5-Video: Beim Ladevorgang wird die im Poster-Attribut hinterlegte Grafik angezeigt. Die Anweisung im Poster ermöglicht die Bedienung des Players auch ohne reguläre Bedienelemente. Mit einem Rechtsklick kann im Menü der Punkt “Abspielen” (Firefox) bzw. “Start” (Chrome) gewählt werden.)
Desweiteren sollte eine möglichst hohe Kompatibilität gewährleistet werden. Unterschiedliche Plattformen, Programme und Betriebssysteme haben ihre eigenen Vorlieben für Dateiformate. Das Video sollte also in den gängigsten Formaten hinterlegt werden. Aber mindestens im MPEG4-, OGG- und gegebenenfalls im WebM-Format.
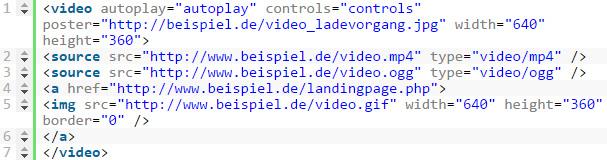
Beispiel für einen HTML5-Video-Code

Ergänzend zum Poster-Attribute kann mit dem Attribut “autoplay” die automatische Wiedergabe definiert werden. Über das “controls”-Attribut können die Bedienelemente des Players ein- oder ausgeschaltet werden.
Vor- & Nachteile
+ Echte Videos im Newsletter.
+ Voll funktionsfähiger Player.
+ Die Kombination mit einer animierten GIF-Fallbackgrafik ermöglicht eine hohe Abdeckung.
+ Kontextbasierte Platzierung.
- Klicks auf den Videocontainer werden nicht getrackt, lediglich Klicks auf die Fallbackgrafik.
- Umständliche Bedienung beim ausbleiben der - Bedienelemente während des Ladevorgangs.
- Relativ zeitaufwändig, da das Video in den gängigsten Formaten vorliegen sollte.
- Einige Clients schneiden das komplette Video-Tag raus. Somit fehlt auch die Fallbackgrafik.
6. Spezielle Dienstleister
Im deutschsprachigen Raum sind zertifizierte E-Mails mit Video-Inhalten eine gute Alternative. United Internet Dialog bietet beispielsweise mit dem Dienst “direct Video Mail” die Möglichkeit sich für einen Versand von Video-E-Mails zertifizieren zulassen. Dabei können E-Mail-Provider wie GMX, WEB.de und Freenet hochwertige, echte Videos zugesandt werden. Inklusive Bedienelemente des Players und Tonuntermalung. Zusätzlich können Premium-Pakete gebucht werden, um Video-E-Mails auch zu Yahoo!-, Outlook.com-, AOL- und Arcor-Postfächer zustellen zu können. Dabei wird eine Kombination aus HTML5-Videos, animierten GIF-Grafiken und einem statischen Bild ausgespielt um eine größtmögliche Kompatibilität zu bieten. Nähere Informationen zu “direct Video Mail” finden Sie auf: United Internet Dialog
Vor- & Nachteile
+ Echte Videos im Newsletter.
+ Hohe Video-Qualität.
+ Analytische Vorteile.
- Kostspielig.
- Echtes Videomaterial nur bei teilnehmenden Partnern (GMX, WEB.de…).
- Funktioniert nur in den jeweiligen Web-Clients, nicht in Outlook und Co.
7. Animierte GIF-Grafiken
Eine interessante Option für die Implementierung von Videos im Newsletter bietet das Bildformat GIF. GIF-Bilder bieten die Möglichkeit der Animation. Dabei werden Einzelbilder (auch Frames genannt), ähnlich wie beim Daumen-Kino, an einander gereiht und abgespielt. Bei der GIF-Erstellung kann unter anderem definiert werden, wie lange ein Frame dargestellt werden soll und ob nach dem letzten Frame die Animation stoppen oder sich wiederholen soll. Dies ist relevant, wenn Animationen unterhalb des Vorschaufensters dargestellt werden. Würde die Animation lediglich ein mal durchlaufen, kann es passieren, dass sie ungesehen bleibt.
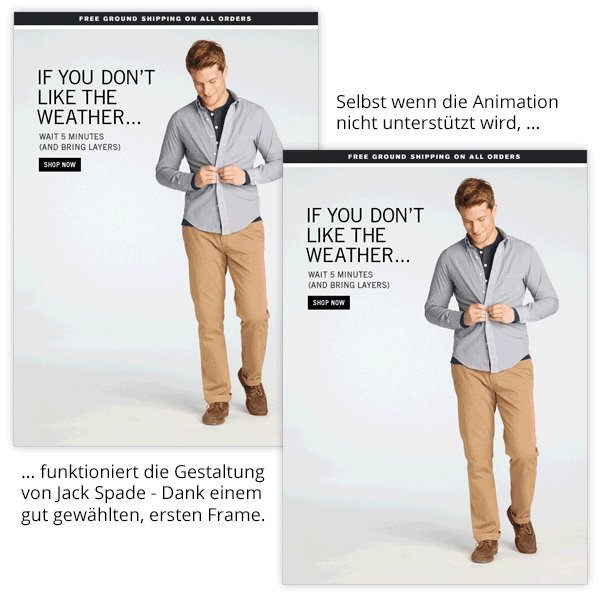
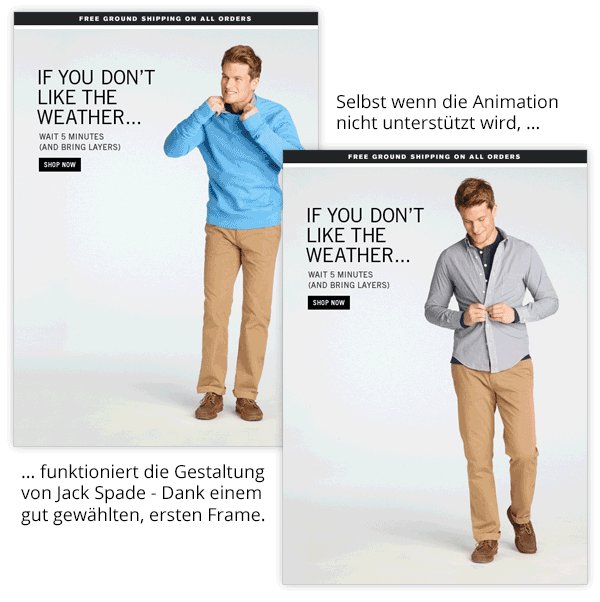
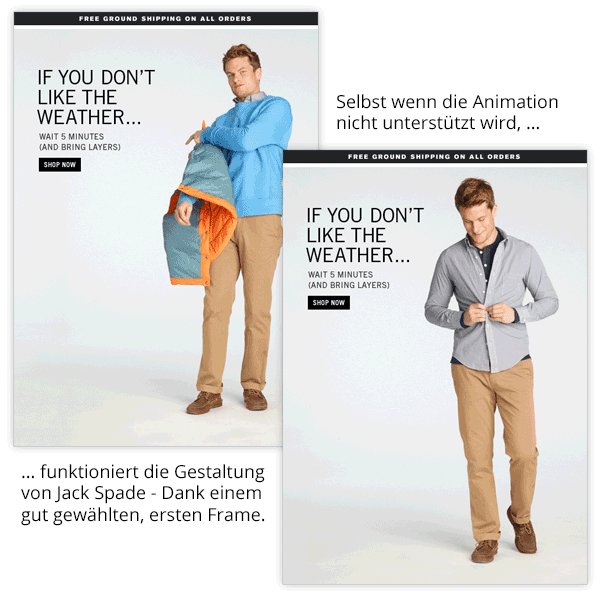
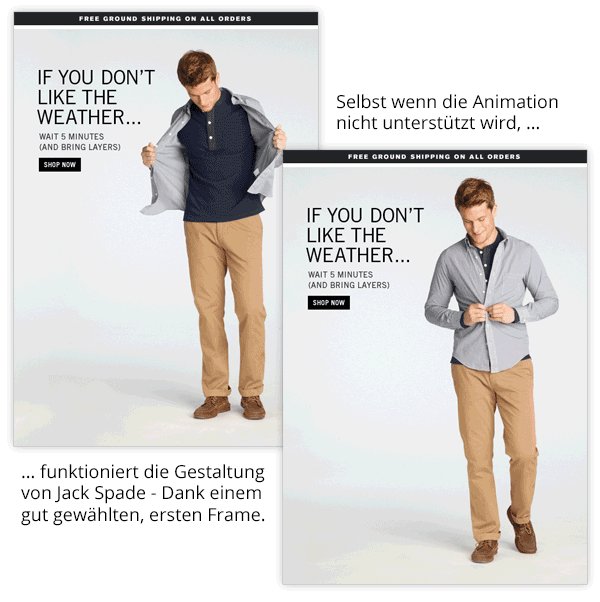
Diese Methode ist vielversprechend, da GIF-Animationen von fast allen E-Mail-Clients unterstützt und wiedergegeben werden. Ausnahmen sind Outlook 2007 (und aufwärts), Apple Mail 3 und einige E-Mail-Clients mobiler Geräte. Immerhin wird bei ausbleibender Animation zu mindestens der erste Frame als statisches Bild dargestellt. Es ist also wichtig, dass der erste Frame der GIF-Grafik auch für sich alleine wirkt.

(Grafik: Der entscheidende, erste Frame bei animierten GIF-Grafiken)
7.1 Dateigewicht beachten
Mit jedem Frame, dass in einer GIF-Animation verwendet wird, steigt das Dateigewicht. Schonen Sie Ihre Abonnenten, indem Sie das Downloadvolumen und die Downloadzeiten optimieren. Damit der Mensch Animationen ruckelfrei und flüssig wahrnehmen kann, muss die FPS-Rate (Bilder pro Sekunde) rund 24 betragen. Überlegen Sie für sich selbst, ob eine flüssige, bewegungsintensive Animation überhaupt notwendig ist. Manch mal ist weniger mehr. (Siehe Beispiel oben von Jack Spade)
Stellschrauben zur Dateigewicht-Optimierung:
• Länge der Animation: Konzentrieren Sie sich auf das Wesentliche. Nutzen Sie zum Beispiel lediglich einen Teaser in der Animation. Vielleicht mit einer Handlungsaufforderung am Ende, die den Betrachter zum eigentlichen Video verweist.
• Format: Je weniger Pixel, desto kleiner die Dateigröße. Erstellen Sie die GIF-Animation gleich in der vorgesehenen Größe. Eine Faustregel besagt, dass hier ein Drittel der eigentlichen Videoabmessungen angestrebt werden sollte.
• FPS: Solange das Video keine bewegungsintensiven Animationen beinhaltet (zum Beispiel Kameraschwenks oder -fahrten), reicht oft die halbe FPS-Rate von 12 – 15 FPS aus. Hier zählt: Ausprobieren, Testen und evt. Kompromisse eingehen.
• Farbpalette: Das GIF-Format kann bis zu 256 verschiedene Farben darstellen. Dies ist im Gegensatz zu JPG nicht viel, jedoch reichen oft sogar 128 oder in manchen Fällen sogar 64 Farben aus. Verwenden Sie zudem eine globale Farbpalette die auf alle Frames angewendet wird, und nicht für jedes Frame eine eigene. Dies spart enorm viel Gewicht.
• Inhalt: Der Inhalt selbst spielt ebenfalls eine Rolle. Um wie ähnlicher sich die einzelnen Frames sind, desto besser lässt sich die Dateigröße reduzieren.
7.2 TIPP: GIF-Animation mit der Screenshot-Variante kombinieren
Eine vielversprechende Option bietet die Verknüpfung von GIF-Animation und Fakeplayer. Bringen Sie etwas Dynamic in den Screenshot, indem Sie Momentaufnahmen des Videos in der Animation durchwechseln. Die Bedienelemente und der prominent platzierte Abspielknopf verweilen dabei an ihrer Position.
7.3 TIPP: GIF ist ein stummes Bewegbildformat
Um Videos im Newsletter zu bewerben, bietet das GIF eine ideale Alternative. Leider unterstützt das Graphics Interchange Format (GIF) keine Tonuntermalung. Fügen Sie also Ihrem animierten Fakeplayer ein durchgestrichenen Lautsprecher hinzu. Damit signalisieren Sie, dass die Animation oder das Video eine Tonspur hat. Mit einem Klick auf den Lautsprecher, und somit auf die Grafik, wird das eigentliche Video im Browser geladen.
7.4 Exkurs: GIF-Streaming in Echtzeit
In der Regel ist dem Client das Ende einer GIF-Animation unbekannt. Mit anderen Worten, die Programme wissen zu Beginn der Animation nicht, wie viele Frames diese beinhaltet. Die einzelnen Bilder werden solange nach einander geladen bis ein Stop- oder Loop-Signal kommt. Einige Dienste nutzen diese Eigenschaft um Videos zu Streamen. Das Marketing-Potenzial dieser Technik ist enorm groß. Auf diese Weise lassen sich zum Beispiel echtzeit Countdowns, oder Live-Videoübertragungen realisieren. Nähere Informationen bietet das Video von StyleCampaign:
Vor- & Nachteile der GIF-Lösung
+ Leichte und schnelle Umsetzung sowie Implementierung
+ Nahezu flächendeckend kompatibel
+ Ermöglicht Echtzeit-Videoübertragungen
+ Ideal für kleine, kurze Animationen
- Beim Punkt Bildqualität müssen Abstriche gemacht werden
- Hohes Datengewicht, bei längeren und bewegungsintensiven Animationen
- Keine Tonuntermalung möglich
Fazit
Zusammenfassend lässt sich sagen, dass es keine perfekte Lösung gibt. Wie aufgezeigt, hat jede Variante ihre Stärken und Schwächen. Allerdings bietet die Kombination verschiedener Lösungsansätze eine vielversprechende Möglichkeit, seine Videobotschaft einem möglichst breiten Publikum präsentieren zu können. Für die schnelle und kostengünstige Umsetzung eines Videos im Newsletter bietet unserer Meinung nach die Kombination aus Fakeplayer und GIF-Animation. In jedem Fall sollte das Werbemittel gut durchdacht werden. Denken Sie dabei zurück an zum Beispiel die Fallbackgrafiken, das erste Frame der GIF-Animation, Bedienelemente / Playbutton bei Fakepalyer oder das deaktiveren des Link-Tracking bei YouTube-Videos.
Abschließend noch zwei Inspirationen für den Einsatz von Bewegtbildern:
• Netflix Newsletter
• Sproutsocial Newsletter
Lesen Sie auch den ersten Teil:
• Bequemer im sendeffect-Blog lesen
• Ich möchte den ersten Teil hier auf Marketing-Börse lesen
---
Mehr wissenswertes zum Thema E-Mail-Marketing finden Sie auf unserem Blog: www.sendeffect.de/blog
---
Ansprechpartner
Sergei Brehm
sendeffect
Schulgasse 5
D-84359 Simbach am Inn
Telefon: +49 (0) 8571 - 97 39 697
E-Mail: service@sendeffect.de
http://www.sendeffect.de


